IconFontsImageList
IconFontsImageList è una libreria di componenti Delphi (sia VCL che Firemonkey) per utilizzare in modo semplice e immediato gli Icon-Fonts (Web-Fonts) cioè i font di icone, permettendo lo sviluppo di applicazioni High-DPI, in quando le icone scalano perfettamente.
Il progetto è disponibile Open-Source su Git-Hub a questo indirizzo:
https://github.com/EtheaDev/IconFontsImageList

Versioni Delphi supportate
La versione VCL è disponibile a partire da Delphi 7 fino all’ultima versione Delphi disponibile. Se nel repository non ci sono i package specifici per la vostra versione di Delphi basta partire dalla versione più vicina per generarli.
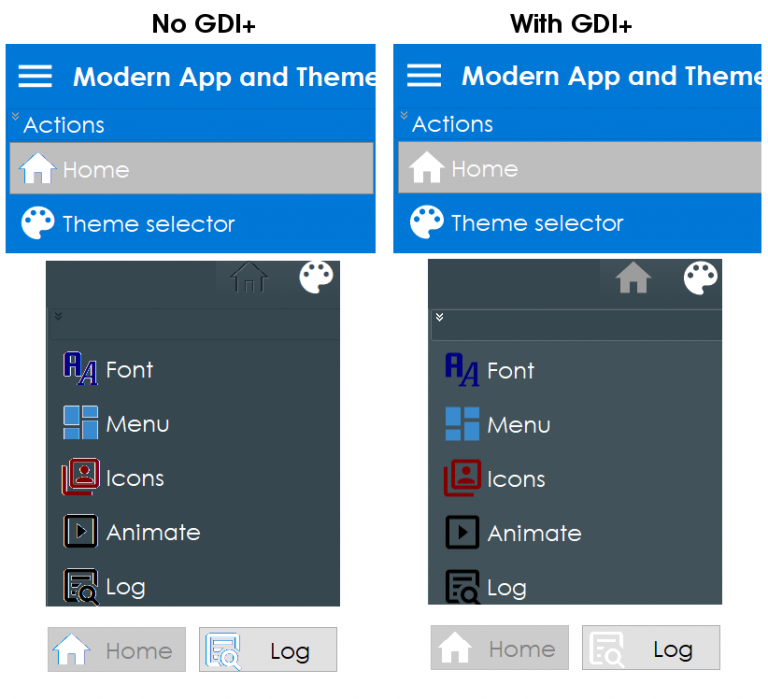
La versione 2.0 di IconFontsImageList (VCL) si arricchisce di tante novità, a partire dal supporto GDI+ (da DXE4 in poi) per il rendering delle icone, oltre ad un nuovo componente IconFontImage per mostrare un’icona scalabile dentro una TImage.

Pieno supporto alla Virtual ImageList
Dalla versione 2.2 sono disponibili 2 nuovi componenti: TIconFontsImageCollection + TIconFontsVirtualImageList, per poter avere una gestione centralizzata della collezione di icone ed essere utilizzabili su Form diverse. Se si dispone di Delphi 10.3 o successivo si consiglia l’utilizzo della TIconFontsImageCollection insieme alla TVirtualImageList nativa, che fornisce molte funzionalità in più, come la possibilità di definire solo le icone necessarie in ogni form specifica.
Component Editor (VCL e FMX)
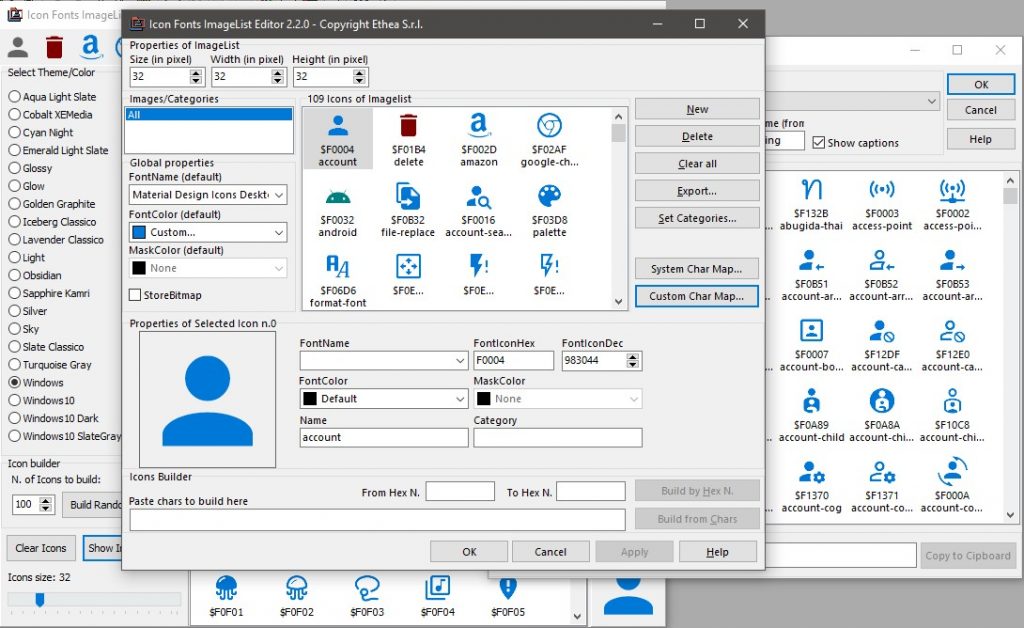
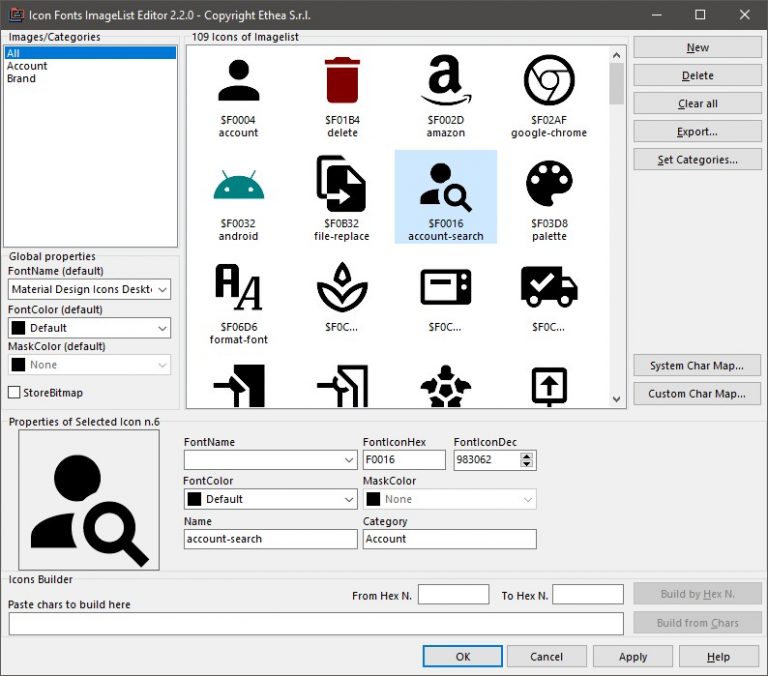
Entrambi i componenti IconFontsImageList (VCL e FMX) hanno un comodissimo Component Editor per gestire facilmente la raccolta di icone da utilizzare nella propria applicazione Delphi (nell’immagine il component editor VCL con supporto alle Categorie, la CharMap e l’icons Builder.

Licenza e Supporto
- Il progetto è rilasciato con licenza open-source Apache 2.0
- Direttamente sul progetto Git-Hub è possibile segnalare problemi nella sezione “issue”: verranno prontamente presi in carico e risolti.
Demo
All’interno del progetto sono presenti alcune Demo (sia VCL che FMX) che mostrano in modo intuitivo il funzionamento dei componenti.
Documentazione
Sempre all’interno del progetto su Git-Hub c’è una ricca sezione nella “Wiki”:
https://github.com/EtheaDev/IconFontsImageList/wiki
Trovate anche una comoda sezione di domande e risposte (FAQ):
https://github.com/EtheaDev/IconFontsImageList/wiki/FAQ
La mappa caratteri (CharMap )
Nella versione VCL è disponibile anche una comoda “mappa caratteri” (CharMap) integrata con il Component Editor, per facilitare la configurazione delle icone da includere nella propria imagelist.
Case studies
Ethea utilizza con successo IconFontsImage List in tutte le sue app moderne, come quelle sviluppate con InstantSolutions Framework 7 oppure Basket Scouting.
Anche nella demo presente nel progetto “VCL Theme Selector” è possibile vedere il componente in azione.
Contatti
Se vi serve supporto/consulenza per utilizzare questo componente nelle vostre applicazioni, contattateci tramite il form presente sul sito.
