VCL Theme Selector e Demo High-DPI
Un modo semplice ed elegante per visualizzare e selezionare il tema (suddivisi tra Light e Dark) per applicazioni VCL oltre ad una demo High-DPI
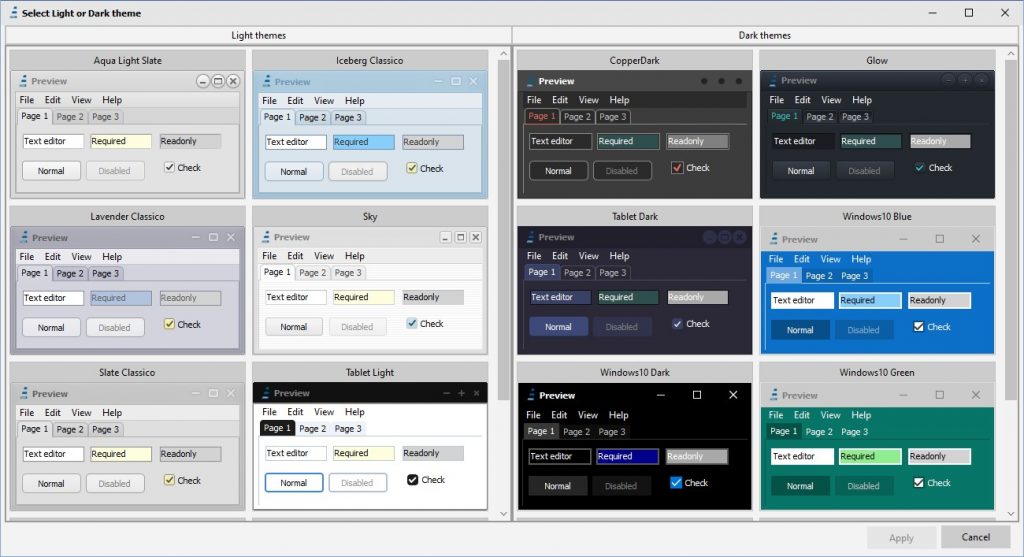
Con VCLThemeSelector puoi facilmente aggiungere un selettore Temi moderno ed elegante per la tua app Delphi VCL. Il modulo mostra tutti gli stili VCL inclusi nella tua applicazione, quindi disponili in righe e colonne definite. È possibile specificare di includere o meno l’opzione non in stile “Windows”.
Il progetto è disponibile Open-Source su Git-Hub a questo indirizzo:
https://github.com/EtheaDev/VCLThemeSelector

Come funziona
Utilizza la demo VCLThemeSelectorLauncher presente nella cartella Demo per testarlo e vedere come è facile utilizzarlo, come in questo esempio:
var
LStyleName: string;
LExcludeWindows: boolean;
LMaxRows, LMaxCols: Integer;
begin
LStyleName := TStyleManager.ActiveStyle.Name;
LExcludeWindows := False;
LMaxRows := 3;
LMaxCols := 3;
if ShowVCLThemeSelector(LStyleName, LExcludeWindows, LMaxRows, LMaxCols) then
TStyleManager.SetStyle(LStyleName);
end;
Versioni Delphi supportate
- VCLThemeSelector e VCLThemeSelectorLauncher sono compatibili da Delphi XE5 a 10.3, con alcune differenze rispetto al supporto High DPI.
- ModernAppDemo è compatibile con Delphi 10.3, Delphi 10.2 e Delphi 10.1.
Licenza e Supporto
- CBVCLStylePreview è basato su VCLStylePreview (Vcl.Styles.Ext) da: https://github.com/RRUZ/vcl-styles-utils/ con l’aggiunta del supporto High-DPI, ed è rilasciato sotto licenza Apache 2.0.
- Il supporto è disponibile tramite “issue” all’interno del progetto su Git-Hub
Demo
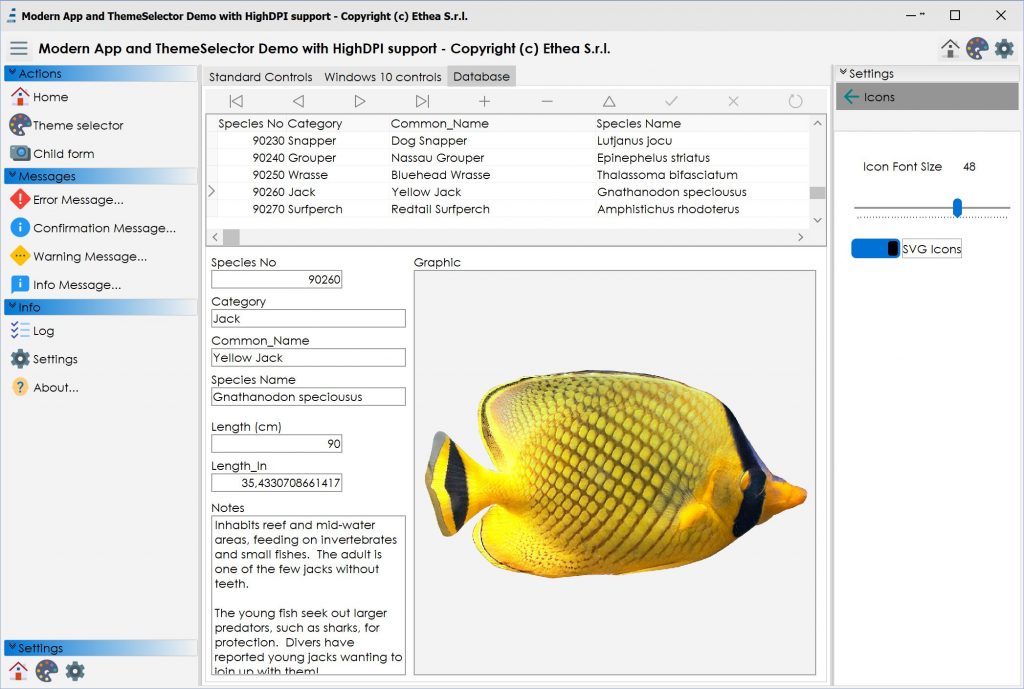
Incluso nello stesso repository è possibile trovare un esempio completo di un’applicazione abilitata a tema HighDPI – VCL che utilizza VCLThemeSelector per modificare il tema. È possibile eseguire la demo da: Demo\Bin\ ModernAppDemo.exe.
La demo utilizza i componenti SVGIconsImageList e IconFontsImageList, nell’ultima versione “Virtual”: esiste un Datamodule che contiene le collezioni di icone necessarie all’applicazione e su ogni form i componenti SVGIconVirtualImageList e IconFontsVirtualImageList collegati alla collection. In questo modo il resize delle icone in base al DPI dello schermo nel quale la form viene “trascinata” ha effetto solo sulla form stessa.


Documentazione
Il componente e la demo sono stati oggetti di un approfondito Webinar legato all’iniziativa “Delphi Live Italia” sul tema della “Modernizzazione della applicazioni Delphi”. Questo è il replay del webinar:
Anche in occasione del Delphi Day 2020 sul tema della “Modernizzazione della applicazioni Delphi”.
Gli argomenti del Webinar sono:
- Perché è necessario modernizzare le app VCL?
- Come IconFontsImageList e SVGIconImageList ci aiutano
- Tema chiaro/scuro, va di moda: (TVCLThemeSelector)
- Il supporto High-DPI: eventi e gestione avanzata
- Il ruolo dei Font e possibilità di personalizzazione
- I componenti per Windows 10: panoramica e fix
- Tipologie di Resize/Rescaling
- Windows Store: un’opportunità…
- Tecniche avanzate per il deploy su Windows Store
Contatti
Se vi serve supporto/consulenza per utilizzare questo componente nelle vostre applicazioni, contattateci tramite il form presente sul sito.
