Styled Components (Buttons, Toolbars, TaskDialog ...)
StyledComponents è una libreria di componenti Delphi per la VCL, nata dall’esigenza di poter modernizzare le applicazioni. Con questi componenti è possibile superare i limiti imposti dai pulsanti “classici” (TButton, TBitBtn, TSpeedButton) di Delphi che non possono essere personalizzabili, né come attributi (colori, bordi, font, ecc…) ne come forma (quadrati, arrotondati, circolari, ecc…).
In questa collezione di componenti sono disponibili Pulsanti (normali e grafici), ToolBar, DbNavigator, ButtonGroup, CategoryButtons e MessageDlg/TaskDialog).
Il progetto è disponibile Open-Source su Git-Hub a questo indirizzo:
https://github.com/EtheaDev/StyledComponents
Le versioni Delphi/VCL supportate sono a partire da Delphi XE6 fino all’ultima versione Delphi disponibile e sfrutta GDI+ per il rendering dei pulsanti.
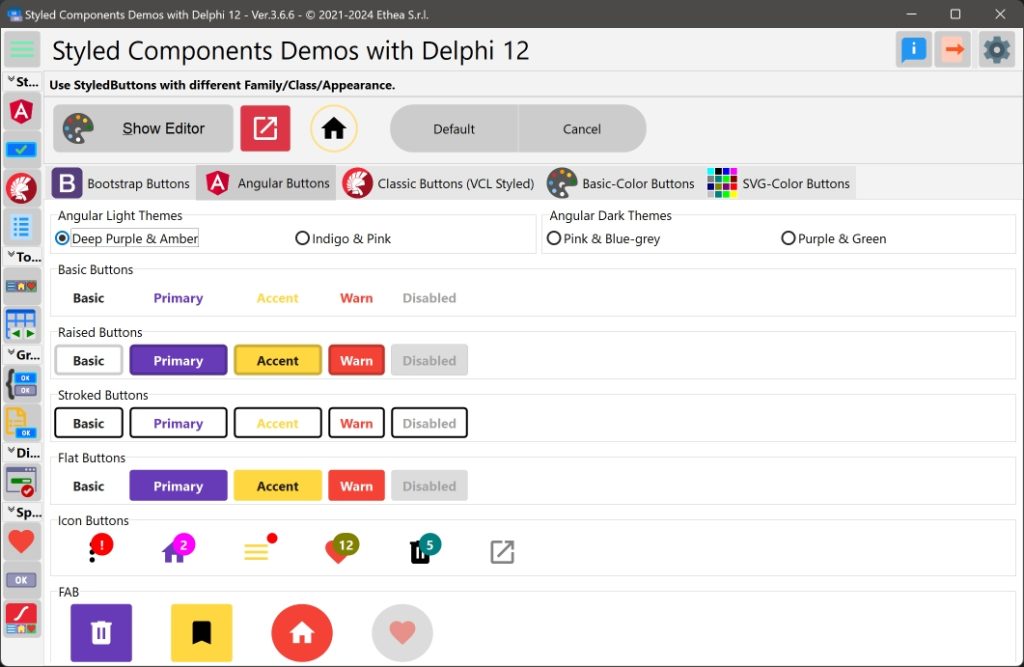
In questa immagine è possibile vedere un esempio di utilizzo dei nuovi pulsanti “StyledButton” con uno stile grafico che ricorda quello di Angular e le forme diverse (Basic, Raised, Stroked, Flat, Icon, FAB).

Elenco dei componenti

TStyledGraphicButton è un pulsante grafico “puro” con stili (es. Classic, Bootstrap, Angular, Basic-Color, SVG-Color) con supporto di ImageList, Action e configurazione completa di cinque stati: Normal, Hot, Focused, Down e Disabled. Può essere usato anche nel componente TVirtualList.

TStyledButton eredita da TStyledGraphicButton e aggiunge il supporto per focus e TabStop al pulsante. E’ il perfetto sostituto al TButton o TBitButton di Delphi, superandone tutti i limiti grafici.

TStyledToolbar è una Toolbar che utilizza StyledToolButton, con la possibilità di personalizzare lo stile di ogni pulsante contenuto in essa e il pieno controllo sulla dimensione dei pulsanti, anche quando sono visibili le “Caption”.

TStyledDbNavigator è uno componente speciale “DbNavigator”, con stili (es. Classic, Bootstrap, Angular, Basic-Color, SVG-Color), oltre alla possibilità di avere le Caption sui titoli e le icone per i pulsanti di movimento quando si usa in verticale.

TStyledBindNavigator è uno componente speciale “BindNavigator”, con stili (es. Classic, Bootstrap, Angular, Basic-Color, SVG-Color), oltre alla possibilità di avere le Caption sui titoli e le icone per i pulsanti di movimento quando si usa in verticale.

TStyledButtonGroup è uno speciale componente “ButtonGroup” con stili (ad esempio Classic, Bootstrap, Angular, Basic-Color, SVG-Color) più le proprietà ImagePosition, CaptionAlignment e Flat, per aggiungere più controlli all’aspetto dei pulsanti.

TStyledCategoryButtons è uno speciale componente “CategoryButtons” con stili (ad esempio Classic, Bootstrap, Angular, Basic-Color, SVG-Color) più le proprietà ImagePosition, CaptionAlignment e Flat, per aggiungere più controlli all’aspetto dei pulsanti.

TStyledTaskDialog è uno speciale componente “TaskDialog” con Caption e icone dei pulsanti personalizzabili. Usando Skia4Delpghi è possibile anche mostrare finestre di “dialog” con animazioni!

TStyledSpeedButton deriva da TStyledGraphicButton e introduce le proprietà Layout, Margin e Spacing, per controllare il Disegno (Icona e Testo) come un TSpeedButton standard. E’ possibile anche usare Glyph e NumGlyphs.

TStyledBitButton deriva da TStyledButton e introduce le proprietà Layout, Margin e Spacing, per controllare il Disegno (Icona e Testo) come un TSpeedButton standard. E’ possibile anche usare Glyph e NumGlyphs.

TStyledAnimatedButton è un pulsante con stile con “icona animata” che utilizza un componente Skia TSkAnimatedImage al suo interno. Puoi selezionare gli eventi che avviano l’animazione, come: AnimateOnMouseOver , AnimateOnClick , AnimateAlways , AnimateOnFocus .
- Il progetto è rilasciato con licenza open-source Apache 2.0
- Direttamente sul progetto Git-Hub è possibile segnalare problemi nella sezione “issue”: verranno prontamente presi in carico e risolti.
Descrizione di StyledButton
TStyledGraphicButton, TStyledButton sono progettati per espandere gli stili dell’interfaccia utente dei pulsanti per superare i limiti dei classici pulsanti della VCL (TButton, TBitBtn, TSpeedButton) forniti in Delphi.
Gli stili dei pulsanti definiti non sono influenzati da VCLStyles e sono visibili anche su un’applicazione Windows “non stilizzata”, quindi puoi avere più di un singolo pulsante stilizzato anche utilizzando VCLStyles. Puoi costruire pulsanti rettangolari o arrotondati o ellissi/cerchio come preferisci.
utilizzando solo tre elementi puoi configurare il tuo Button in modo molto semplice: basta impostare: StyleFamily, StyleClass e StyleAppearance.
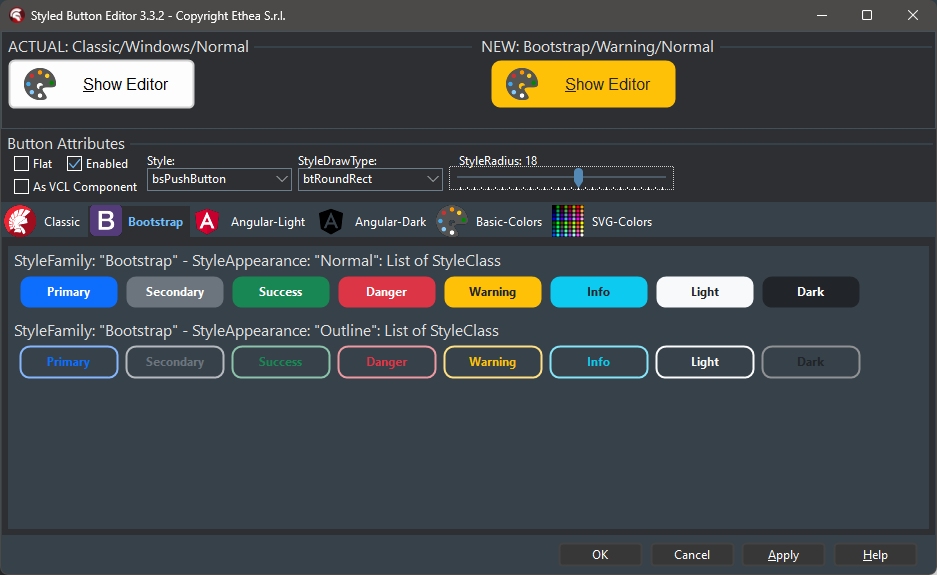
Editor di componenti per TStyledGraphicButton e StyledButton
Per semplificare l’uso dei pulsanti con stile, è disponibile un utile “Editor dei componenti” per selezionare tre valori che definiscono lo stile del pulsante:
- StyleFamily: l’attributo principale per Styled Button
- StyleClass: una raccolta di stili di pulsanti predefiniti
- StyleAppearance: ad es. Normale o Contorno
Elenco delle StyleFamily disponibili:
- Classic: una raccolta di stili simile a VCLStyled TButton
- Bootstrap: una raccolta di stili simili ai pulsanti Bootstrap
- Angular-Light: una raccolta di stili simili ai pulsanti Angular
- Angular-Dark: una raccolta di stili simili ai pulsanti Angular
- Basic-Color: una raccolta di stili basati sulla raccolta di colori “normale” e “System” di Delphi
- SVG-Color: una raccolta di stili basata sulla raccolta di colori “AlphaColors” di Delphi
In questa immagine il Component Editor per selezionare gli stili “Boostrap”: Style Appearance sono Normal e Outline

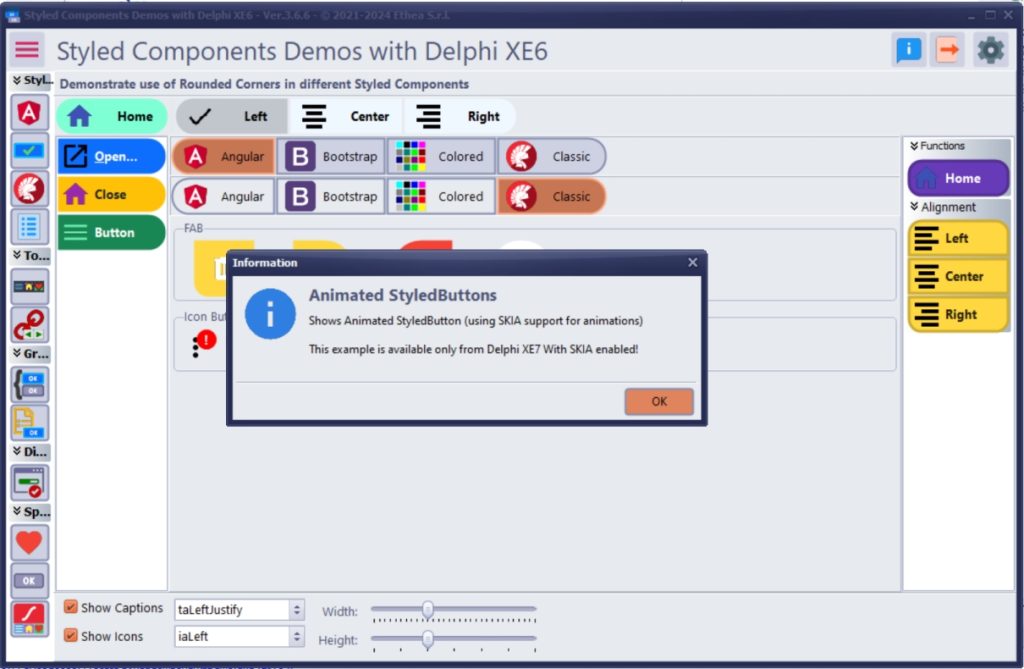
"Mega-Demo" disponibile
All’interno del progetto è presente alcune una Demo omnicomprensiva, che mostra in modo intuitivo il funzionamento di tutti i componenti. E’ possibile compilare la Demo con qualsiasi versione di Delphi, a partire da XE6 (vedi immagine). Alcune funzionalità, come le animazioni, sono fornite tramite Skia4Delphi che è disponibile a partire da Delphi XE7.

Controlla gli stili di rendering predefiniti per tutti i componenti
È possibile ridefinire a livello di applicazione globale gli stili di disegno predefiniti per qualsiasi componente, aggiungendo qualche riga nel file di progetto. Ad esempio:
Aggiungere queste unità negli usi di dpr:
Vcl.StyledButton,
Vcl.ButtonStylesAttributes,
Vcl.StyledDbNavigator,
Vcl.StyledToolbar,
Aggiungere queste righe dopo Application.Initialize nel codice dpr:
TStyledButton.RegisterDefaultRenderingStyle(btRounded); TStyledDbNavigator.RegisterDefaultRenderingStyle(btRounded); TStyledToolbar.RegisterDefaultRenderingStyle(btRect);
Puoi anche utilizzare una Famiglia/Classe/Aspetto di qualsiasi tipo, ad esempio:
TStyledButton.RegisterDefaultRenderingStyle(btRoundRect, BOOTSTRAP_FAMILY, btn_primary, BOOTSTRAP_NORMAL);Documentazione Wiki
Sempre all’interno del progetto su Git-Hub c’è una ricca sezione nella “Wiki”:
https://github.com/EtheaDev/StyledComponents/wiki
Case studies
Ethea utilizza con successo questi componenti in una serie di progetti Delphi di upgrade tecnologico, oltre a fornirli con InstantSolutions Framework.
Contatti
Se vi serve supporto/consulenza per utilizzare questo componente nelle vostre applicazioni, contattateci tramite il form presente sul sito.
